hari ini akhirnya berkesempatan Lagi untuk mengurus Dapur setelah beberapa hari ini Dapur Ditinggalkan karna disibukkan Dengan Proyek Akhir dan Tugas Akhir Skripsi jadi Sekedar istrahat dan menghilangkan Jenuhnya Pikiran yang dipres selama satu bulan maka Dapur Tutorial Blogspot Sempatkan untuk membuat tutorial lagi.
Tutorial blog kali ini kembali membahas tetang cara menambah Eleman Halaman Pada Blog. Buat anda yang senang menambahkan aksesoris dihalaman blog atau sobat ingin Memasang Space iklan300 x 250 trik ini sangat cocok untuk diterapkan. Tema Kali ini Dapur Tutorial Blogspot Akan Membahas Tetang Cara Membuat Atau Menambah 3 Kolom Dibawah Header.
Tutorial blog kali ini kembali membahas tetang cara menambah Eleman Halaman Pada Blog. Buat anda yang senang menambahkan aksesoris dihalaman blog atau sobat ingin Memasang Space iklan300 x 250 trik ini sangat cocok untuk diterapkan. Tema Kali ini Dapur Tutorial Blogspot Akan Membahas Tetang Cara Membuat Atau Menambah 3 Kolom Dibawah Header.
Cara Membuat Atau Menambah 3 Kolom Dibawah Header berhubungan dengan tutorial sebelumnya tentang Cara Membuat Atau Menambah 2 Kolom Dibawah Header. Dari tutorial tersebut kita akan menambahkan sedikit kode untuk Merubahnya menjadi 3 kolom.
Berikut Lankah-Langkah Untuk Menambah 3 Kolom Dibawah Header :
- Pastikan anda sudah login ke akun blogger/blogspot
- Setelah ada berada pada halaman Panel Blog anda Pilih " Template"
- Klik Tombol Edit HTML
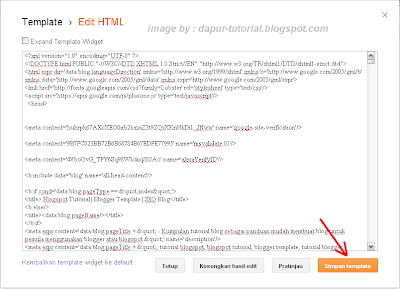
- Klik Tombol Proceed atau Tombol Lanjutkan kemudian akan muncul halaman Edit HTML seperti berikut
- Jangan lupa Centang Expand Template Widget.
- Sebelum melakukan Edit HTML download lengkap template anda terlebih dahulu baca caranya Disini
- Sekarang Cari kode ]]></b:skin> (gunakan tombol CTRL + F3 u/ memudahkan pencarian kode)
- Setelah ketemu Copas dan letakan kode berikut diatas kode ]]></b:skin>
- Selanjutnya Cari kode <div id='main-wrapper'> atau <div id="main-outer">
- Copas kode dibawah ini dan letakan diatas salah satu kode <div id='main-wrapper'> atau <div id="main-outer">
- Lankah terakhir klik Tombol Simpan Template
- Selesai dan lihat hasilnya
<div id='box3' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col3' preferred='yes' style='float:left;'/>
</div>
<div id='box-kolom-widget'>
<div id='box1' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='box3' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='box-widget' id='col3' preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
Demikian Tutorial Kali ini tetang Cara Membuat atau Menambahkan 3 Kolom Dibawah Header Semoga bisa bermanfaat